- Connectez-vous à l'espace d'administration du site.
RAPPEL : si vous ne savez plus comment vous connecter à l'espace d'administration de votre site, cliquez ici
- Rendez-vous sur la page à modifier et passez en mode édition.
RAPPEL : si vous ne savez plus comment passer en mode édition, cliquez ici
- Il est fortement recommandé de réaliser votre mise en page d'abord sur la version pour ordinateur et ensuite, effectuer les ajustements pour les périphériques mobiles comme les téléphones (smartphones) et tablettes.
SOMMAIRE :
- Basculer la mise en page en mode ordinateur, tablette ou téléphone.
- Zoom sur les paramètres ajustables en mode ordinateur, tablette ou téléphone.
- Masquer certains éléments selon le mode ordinateur, tablette ou téléphone.
- Modifier la mise en forme et l'ordre d'affichage selon le mode ordinateur, tablette ou téléphone.
1. Basculer la mise en page en mode ordinateur, tablette ou téléphone.
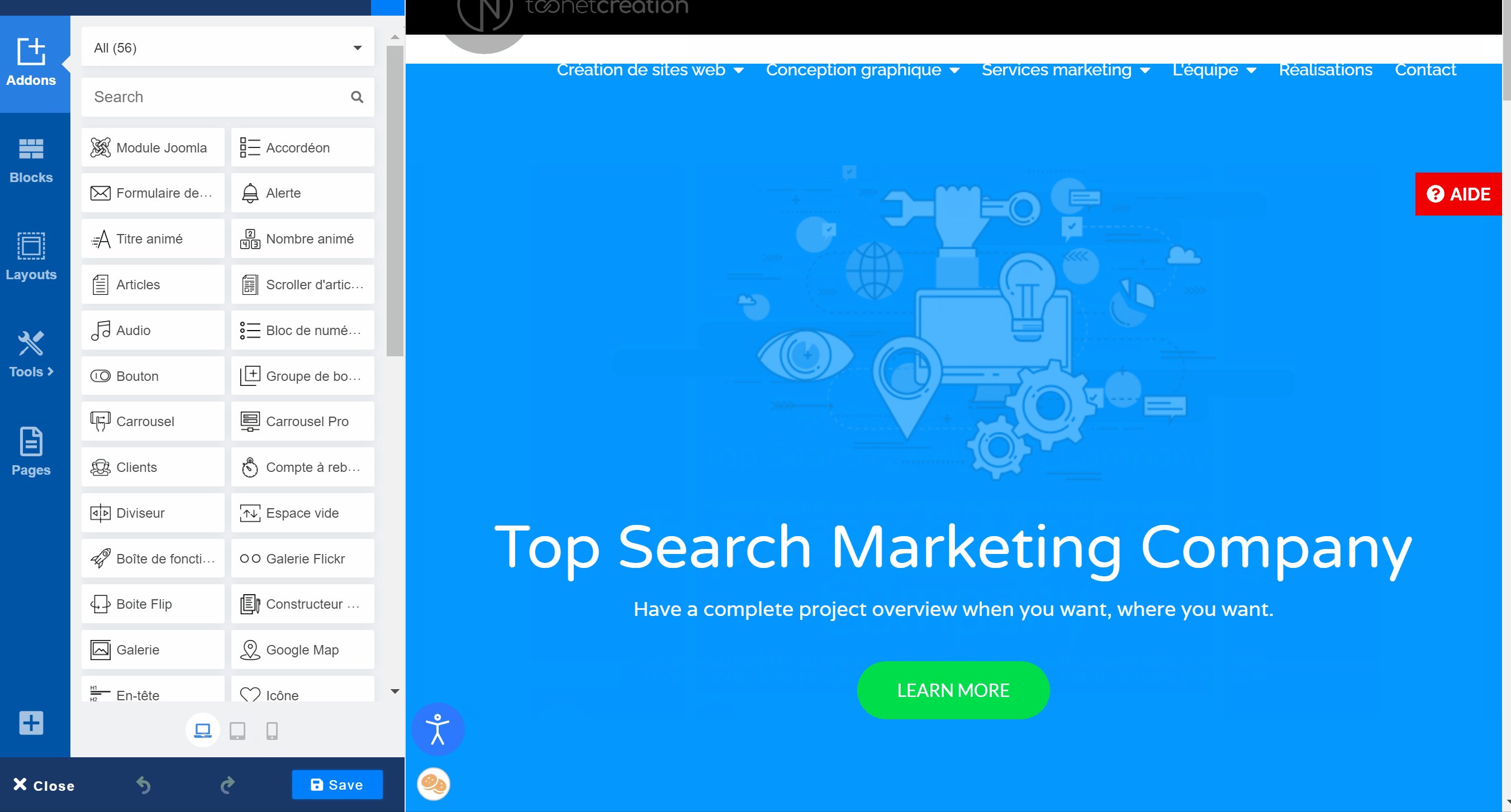
- Selon la mise en page que vous souhaitez effectuer : pour ordinateur, pour tablette ou pour téléphone, vous pouvez basculer l'affichage général.
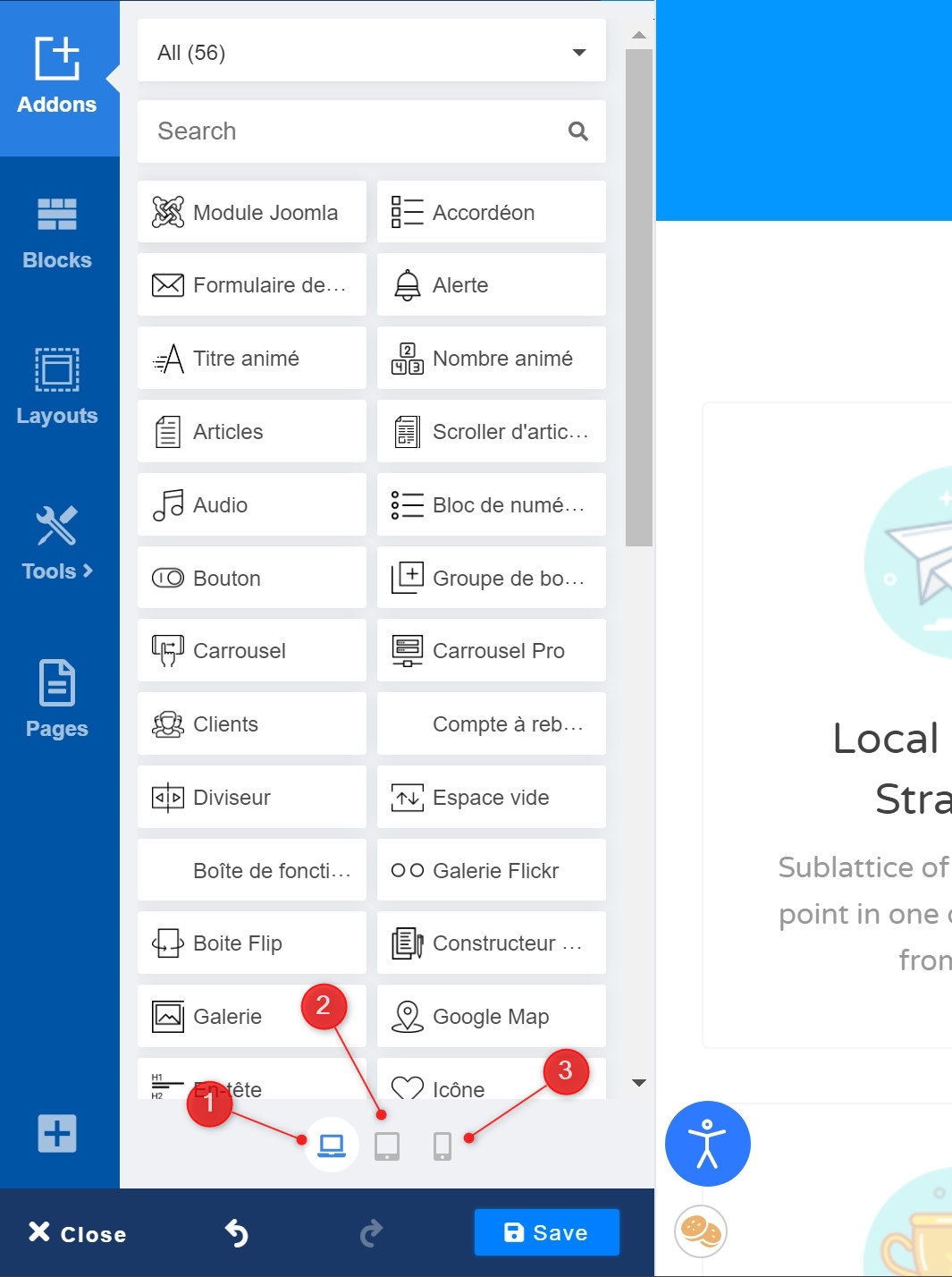
- Dans la colonne de gauche, allez tout en bas et sélectionnez le mode souhaité :
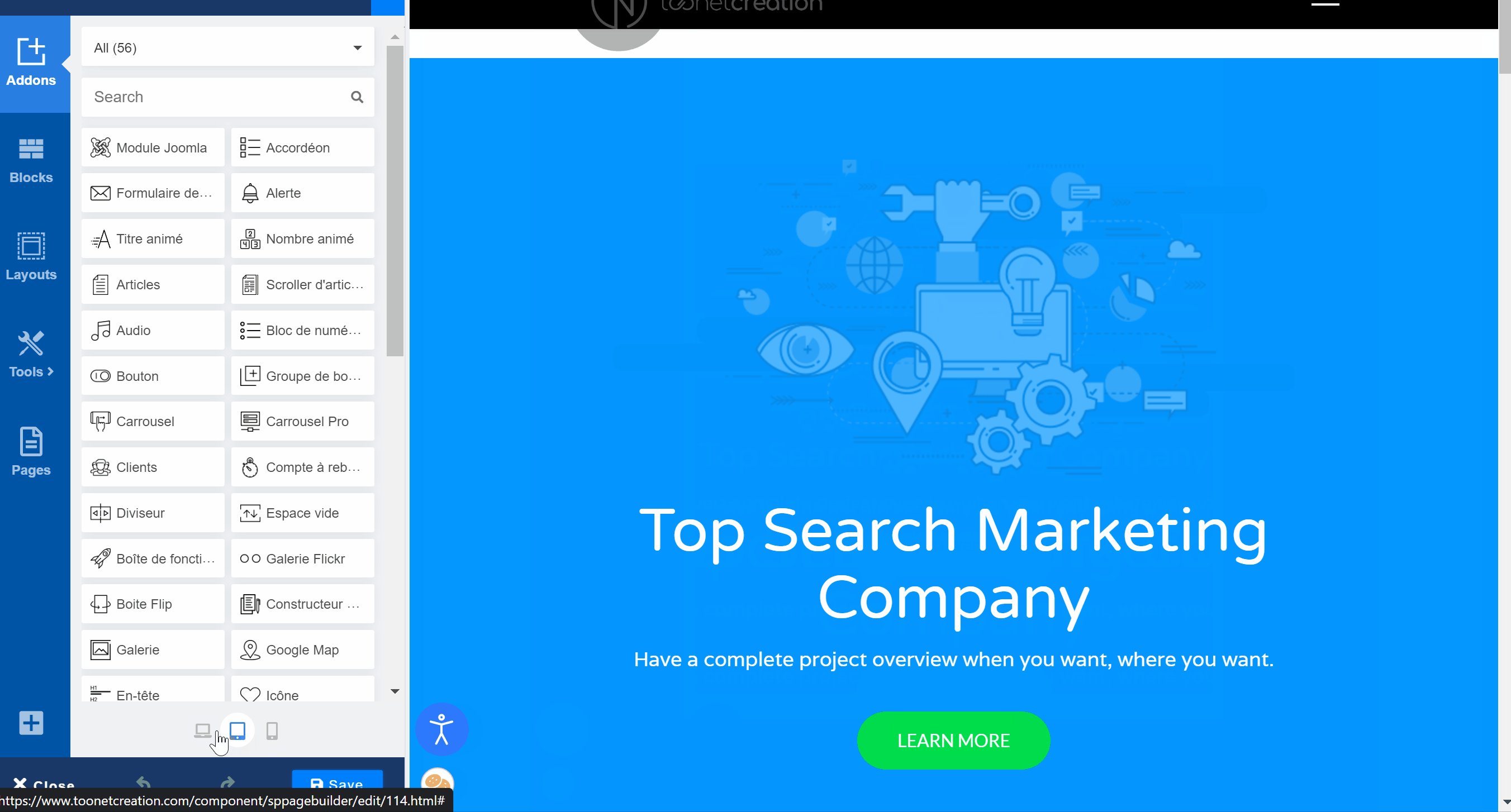
- (1) : permet de basculer sur le mode mise en page pour Ordinateur.
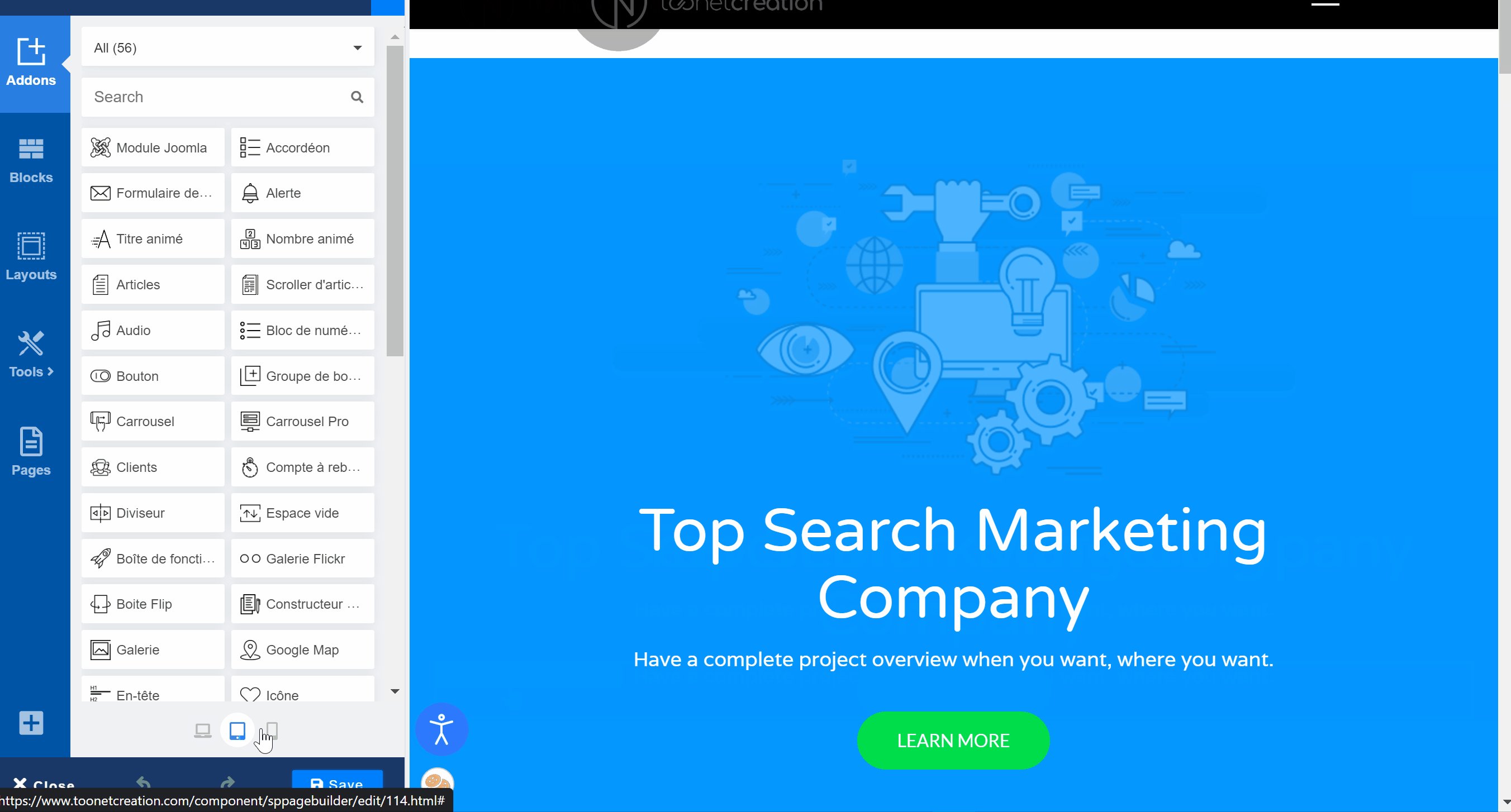
- (2) : permet de basculer sur le mode mise en page pour Tablette.
- (3) : permet de basculer sur le mode mise en page pour Téléphone.
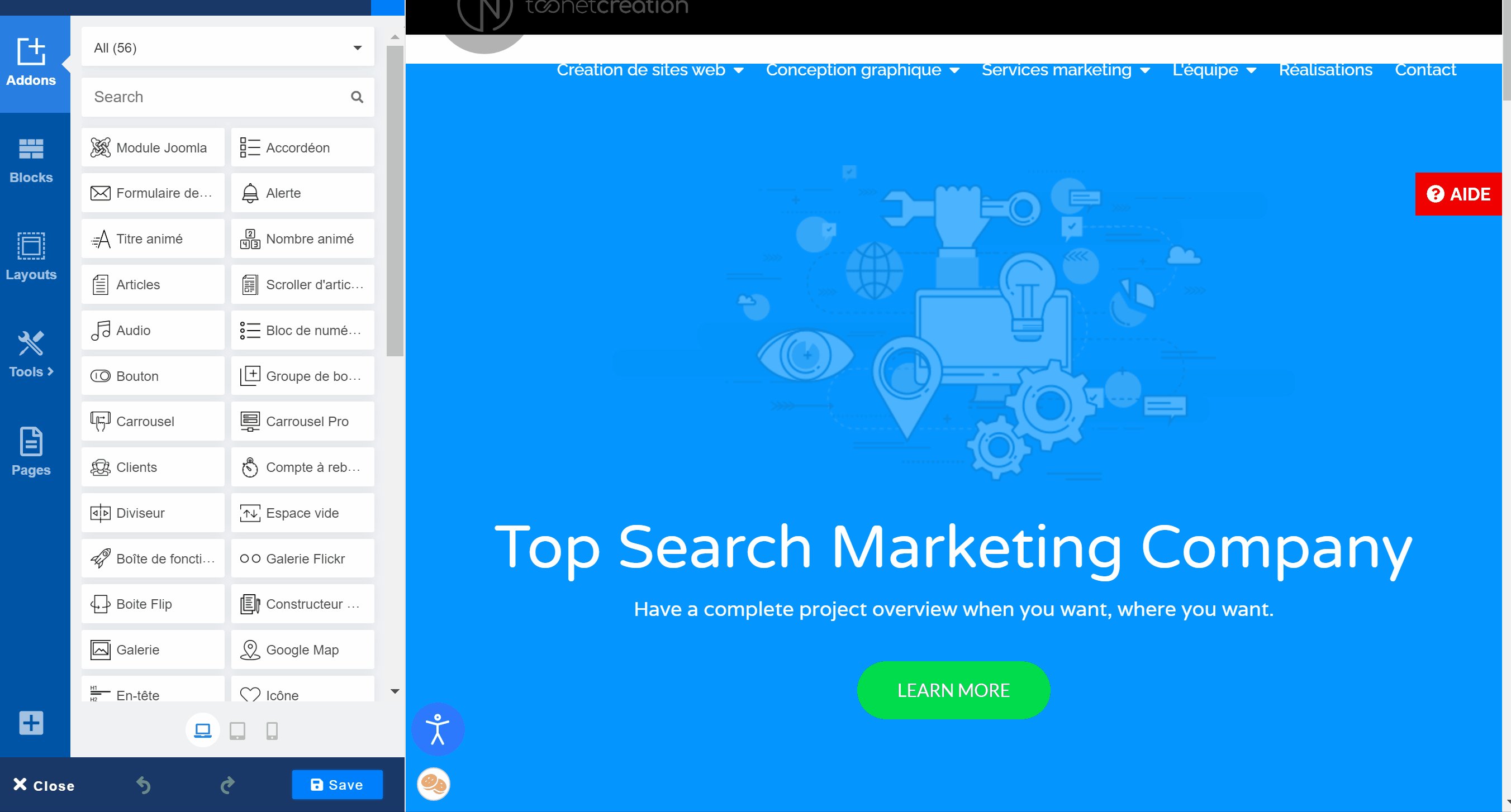
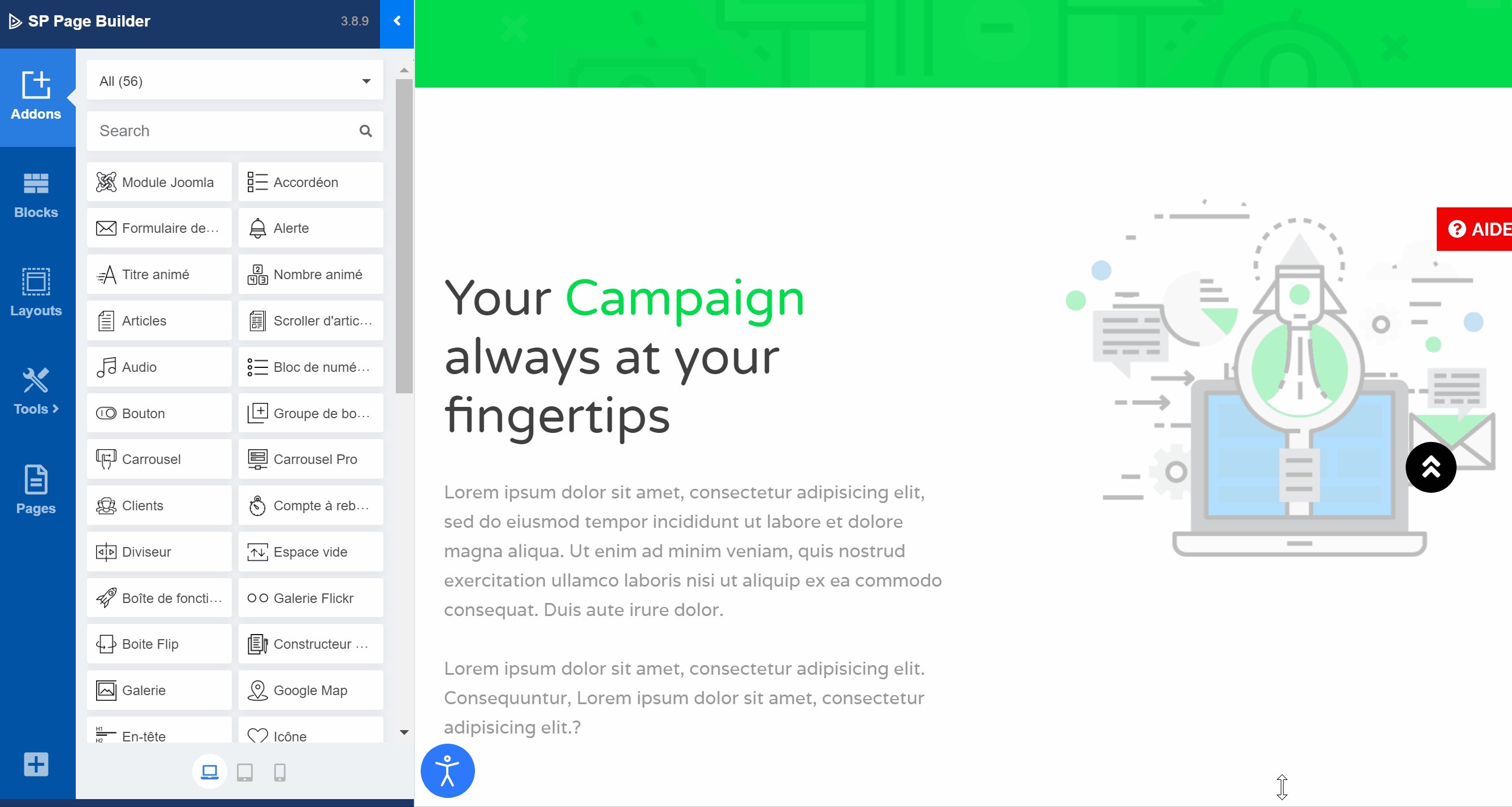
- Quand vous changez de mode, vous remarquerez que la partie droite de l'écran ajuste automatiquement la mise en page afin de vous permettre de faire vos ajustements :
2. Zoom sur les paramètres ajustables en mode ordinateur, tablette ou téléphone.
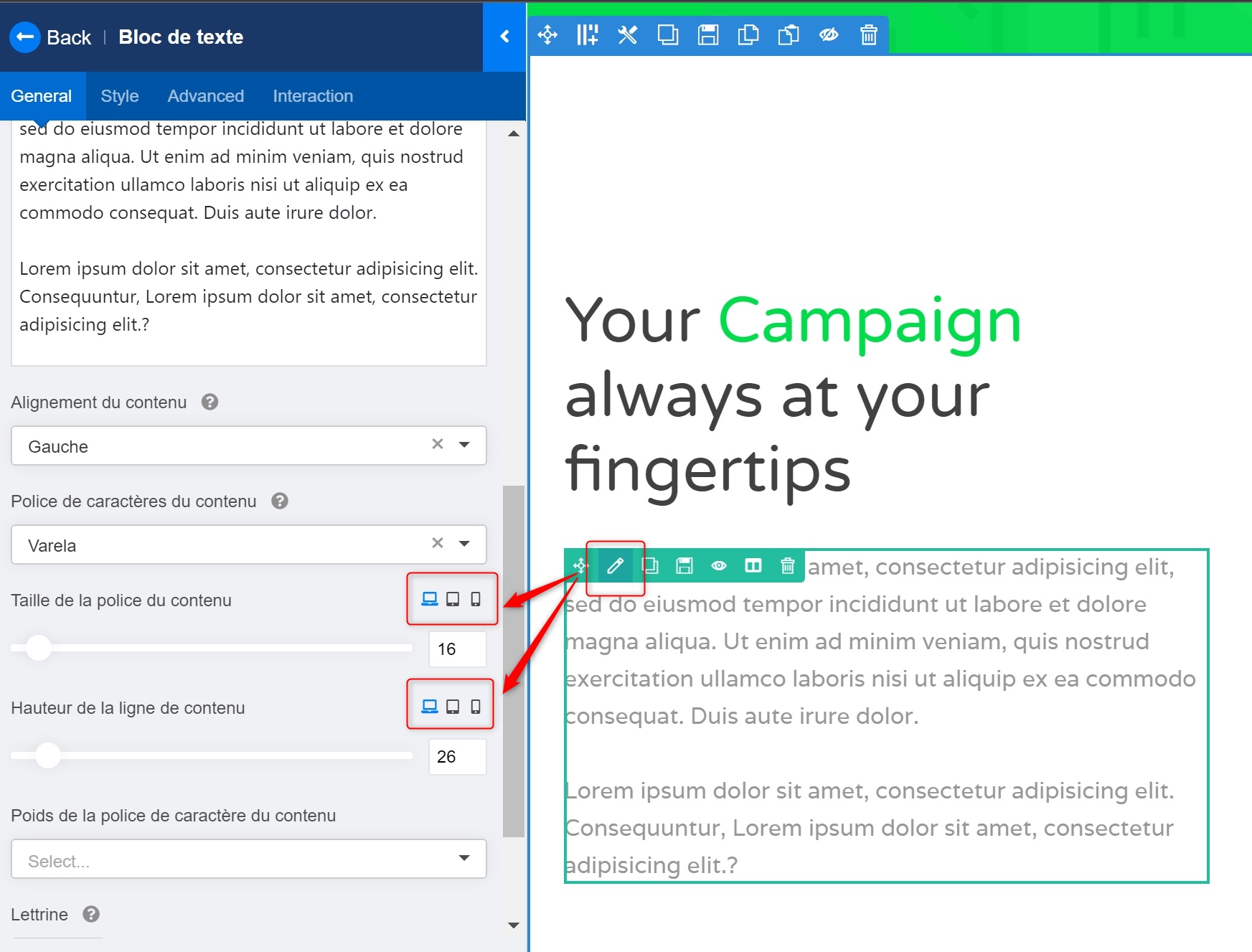
- Dans la partie droite de l'écran, lorsque vous cliquez sur les options d'une ligne, d'une colonne ou d'un module (Addon), la colonne de gauche affiche l'ensemble des paramètres disponibles pour l'objet sur lequel vous avez cliqué.
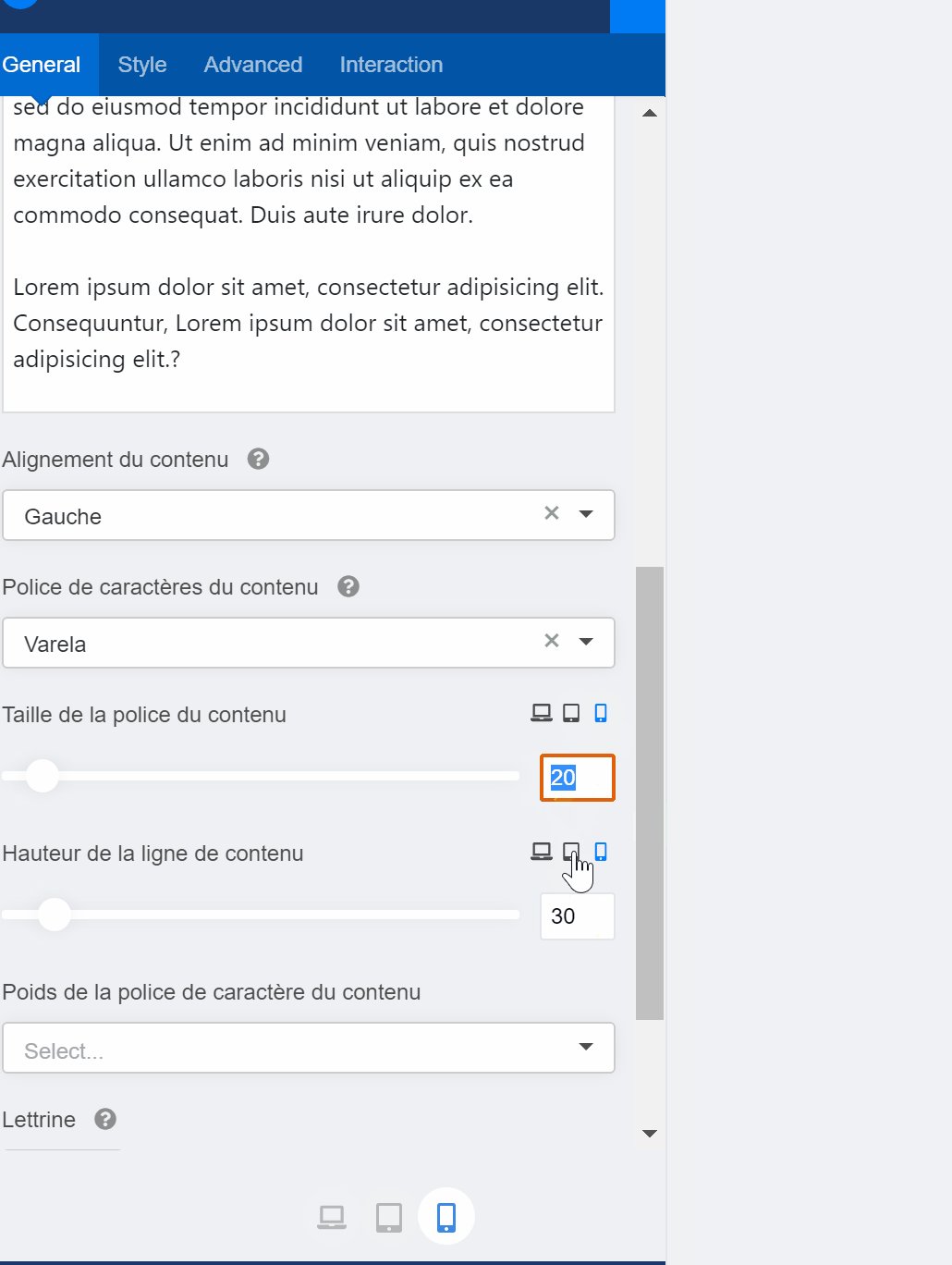
- Sur certains paramètres, vous constatez que 3 icônes sont disponibles :
- En cliquant sur chaque icône, cela vous permet de sélectionner la valeur souhaitée pour la paramètre en question, selon le type de mise en page que vous souhaitez ajuster.
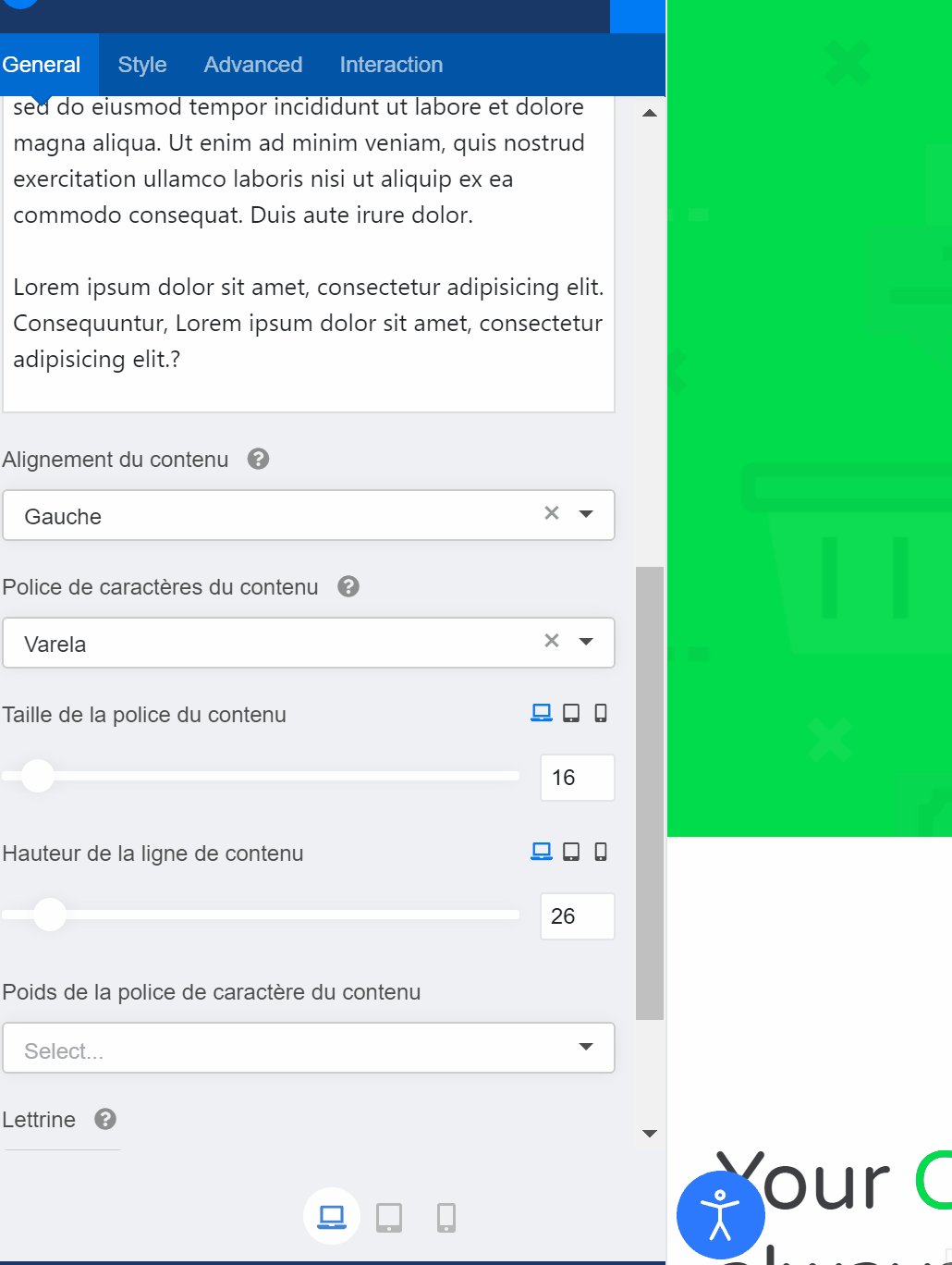
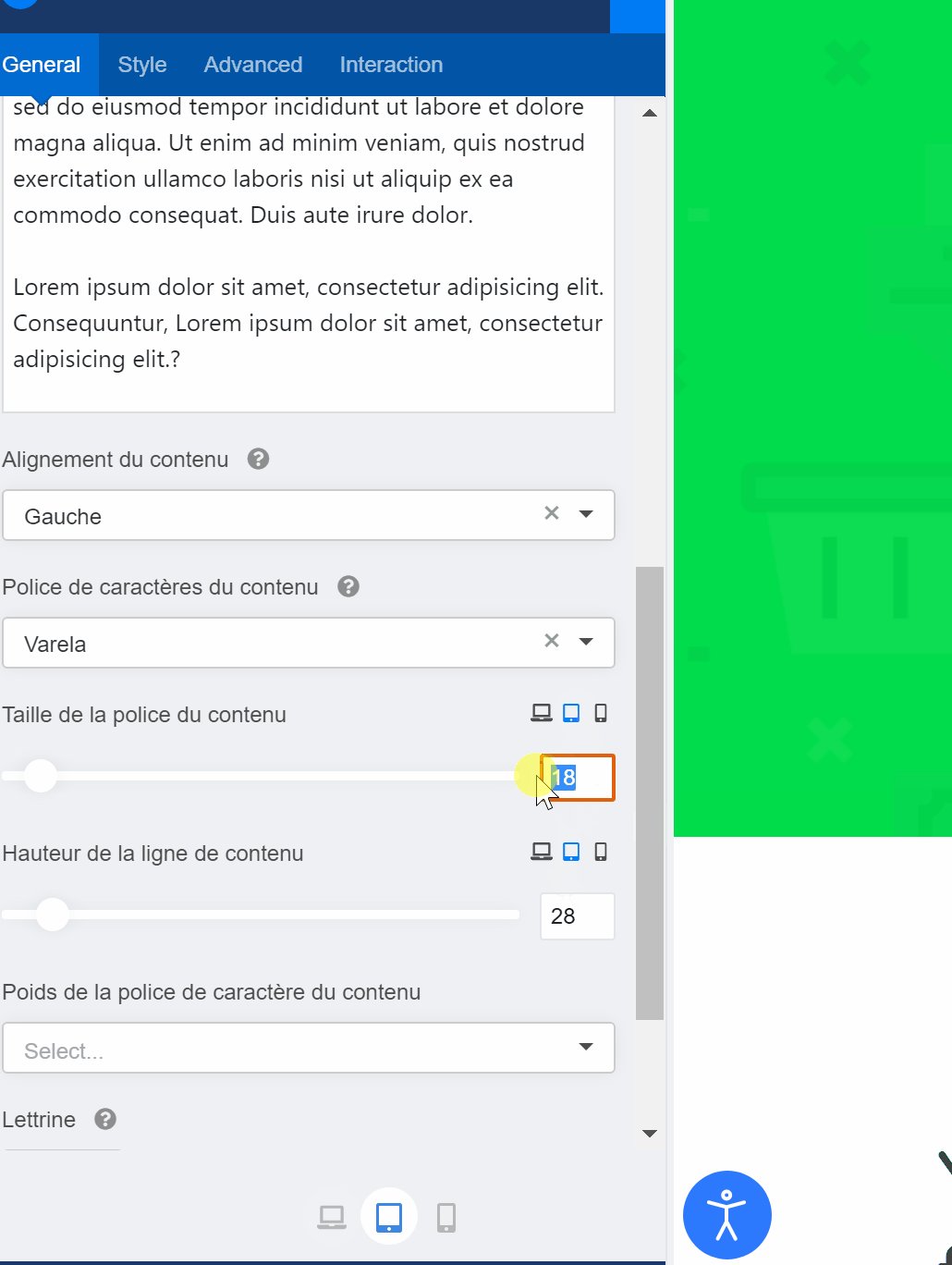
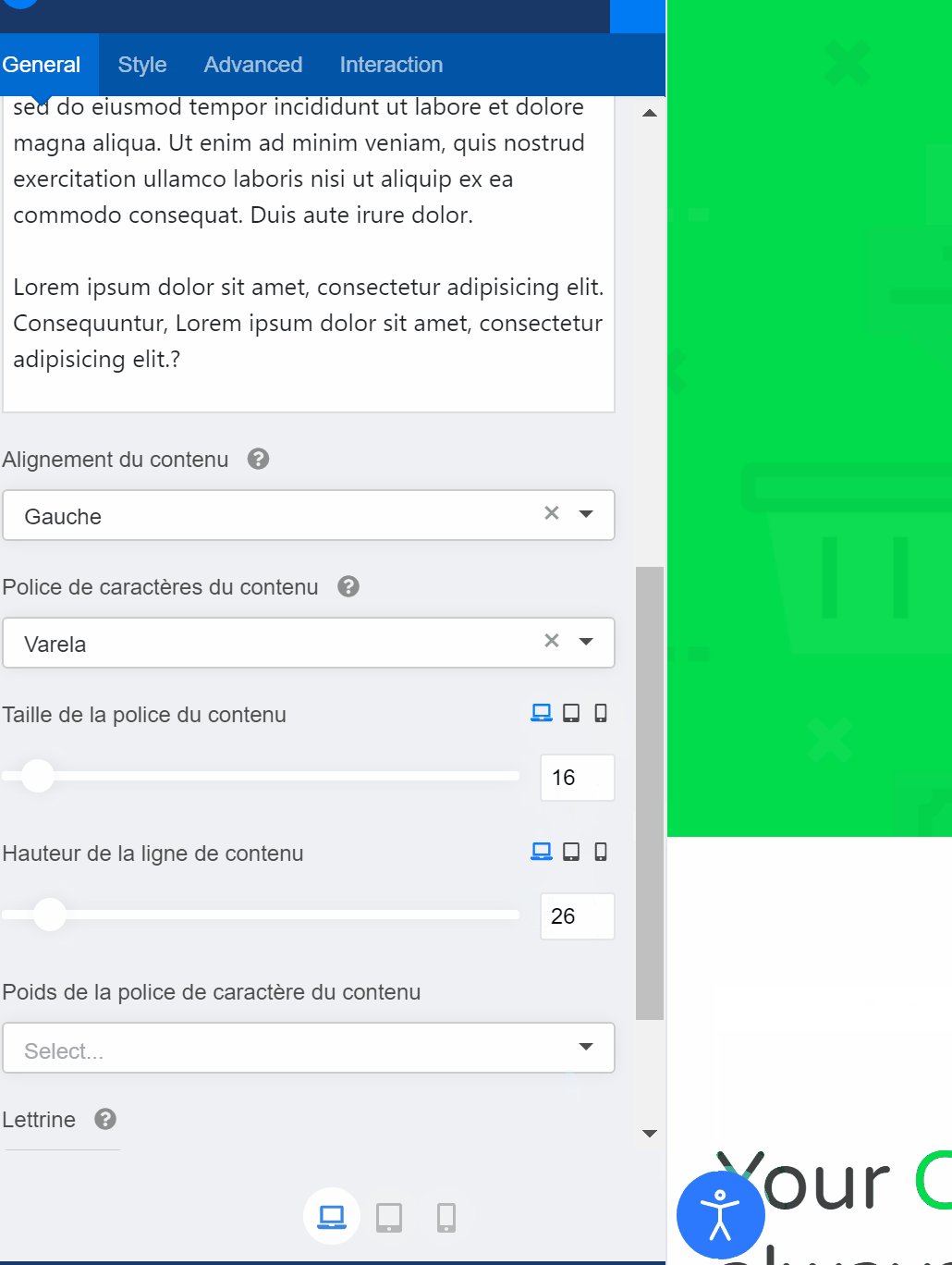
- Dans l'exemple ci-dessous, on ajuste la taille de la police de caractères avec une valeur spécifique pour l'affichage sur ordinateur, sur tablette et sur téléphone :
- Quelques notions importantes à retenir :
- Partout ou vous voyez ces 3 icônes, cela signifie que vous pouvez ajuster la valeur selon le mode de mise en page.
- Si les 3 icônes ne s'affichent pas au dessus d'un paramètre, cela signifie que la valeur n'est pas ajustable selon le mode de mise en page.
- Si vous laissez une valeur vide, c'est la valeur précédente qui est prise en compte.
Ex : si vous réglez la police du texte en 16 sur ordinateur, mais que vous laissez la valeur vide pour le mode tablette et téléphone, c'est la valeur sur ordinateur qui s'appliquera.
3. Masquer certains éléments selon le mode ordinateur, tablette ou téléphone.
- Selon vos besoins, vous pouvez choisir de rendre invisible certains éléments sur ordinateur, tablette ou mobile.
- Vous pouvez agir sur l'affichage ou le masquage des éléments suivants :
- Les lignes
- Les colonnes
- Les modules (Addons)
Les lignes
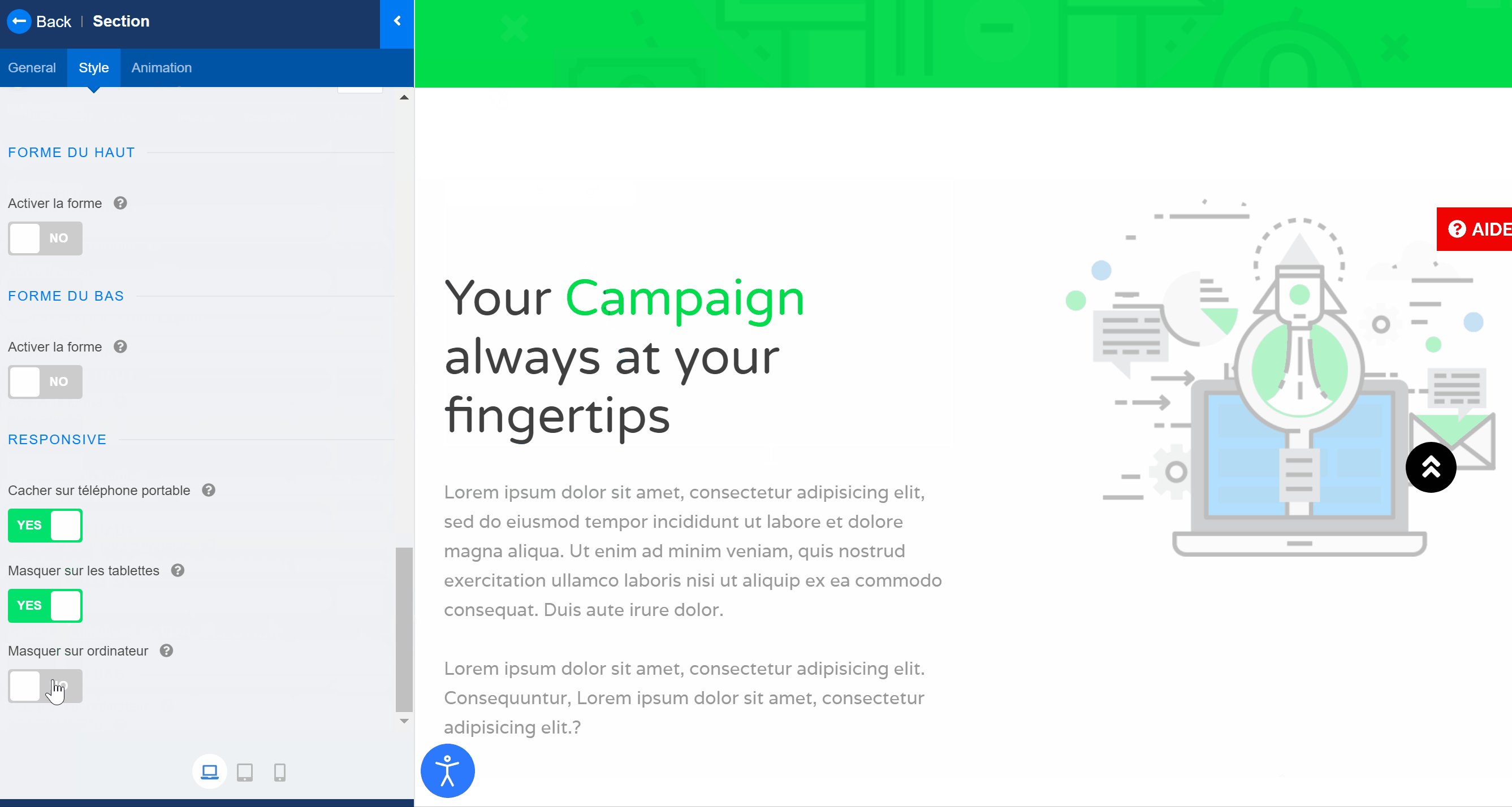
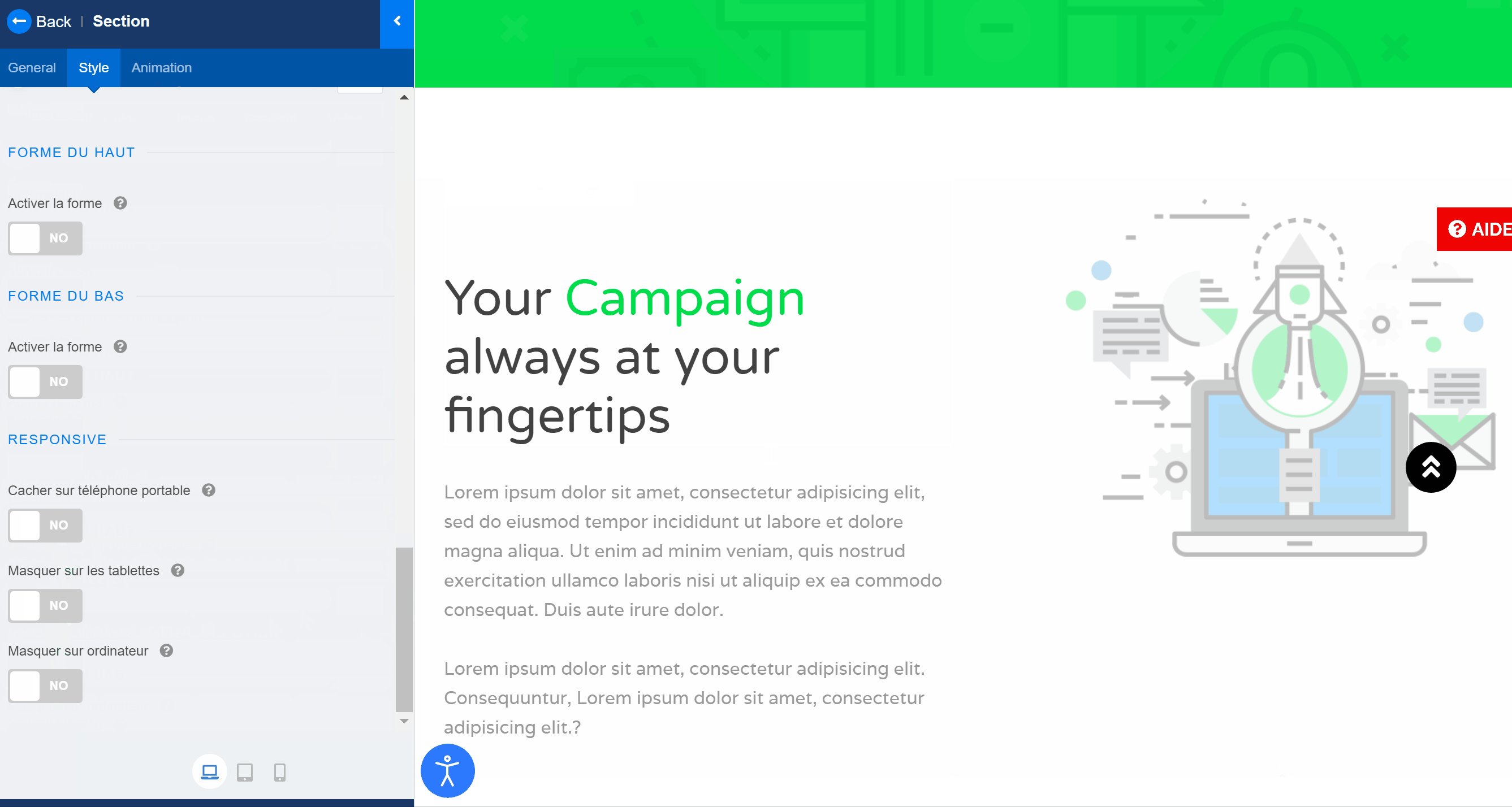
- Pour masquer une ligne selon le mode ordinateur, tablette ou mobile :
Les colonnes
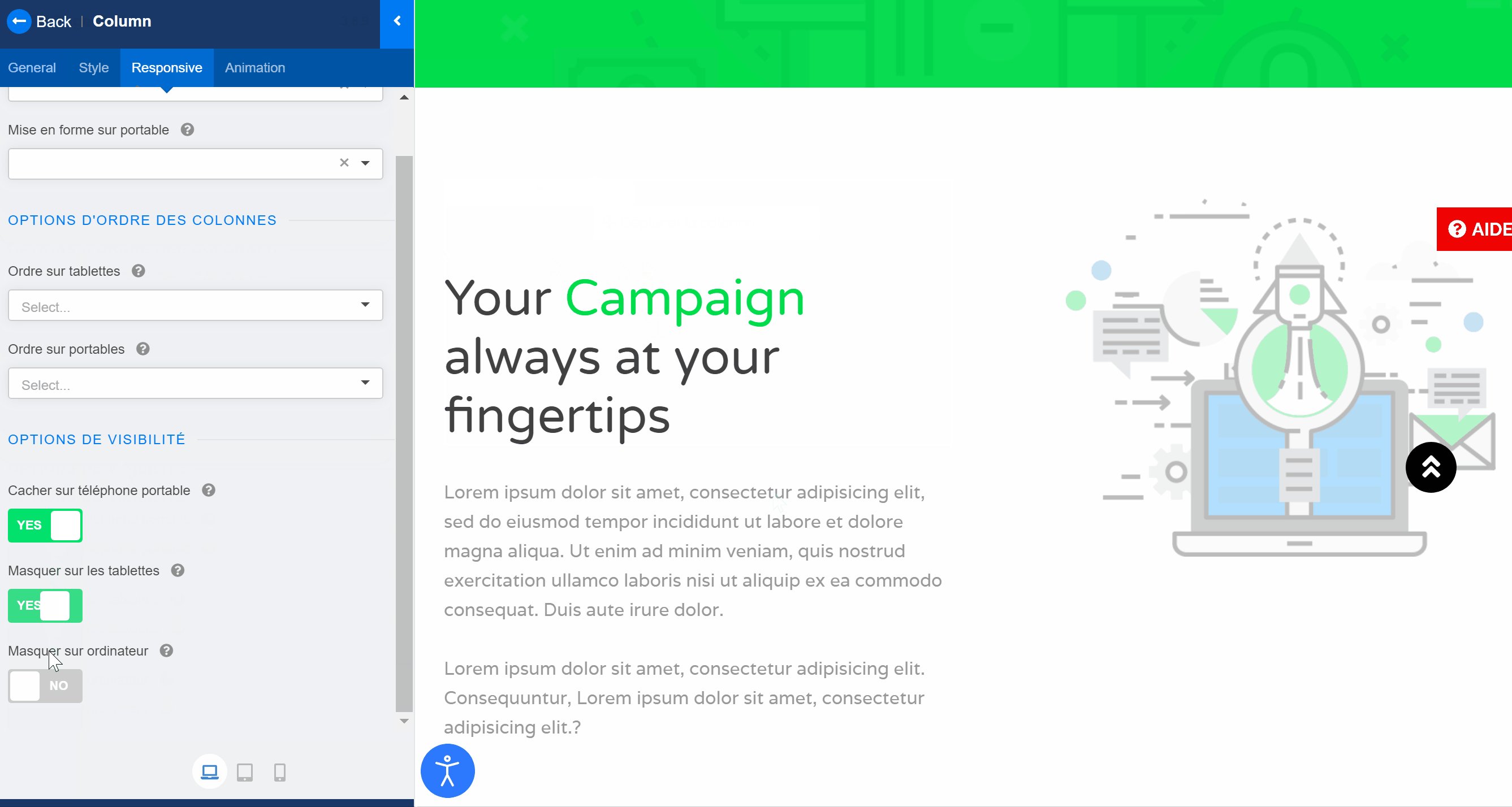
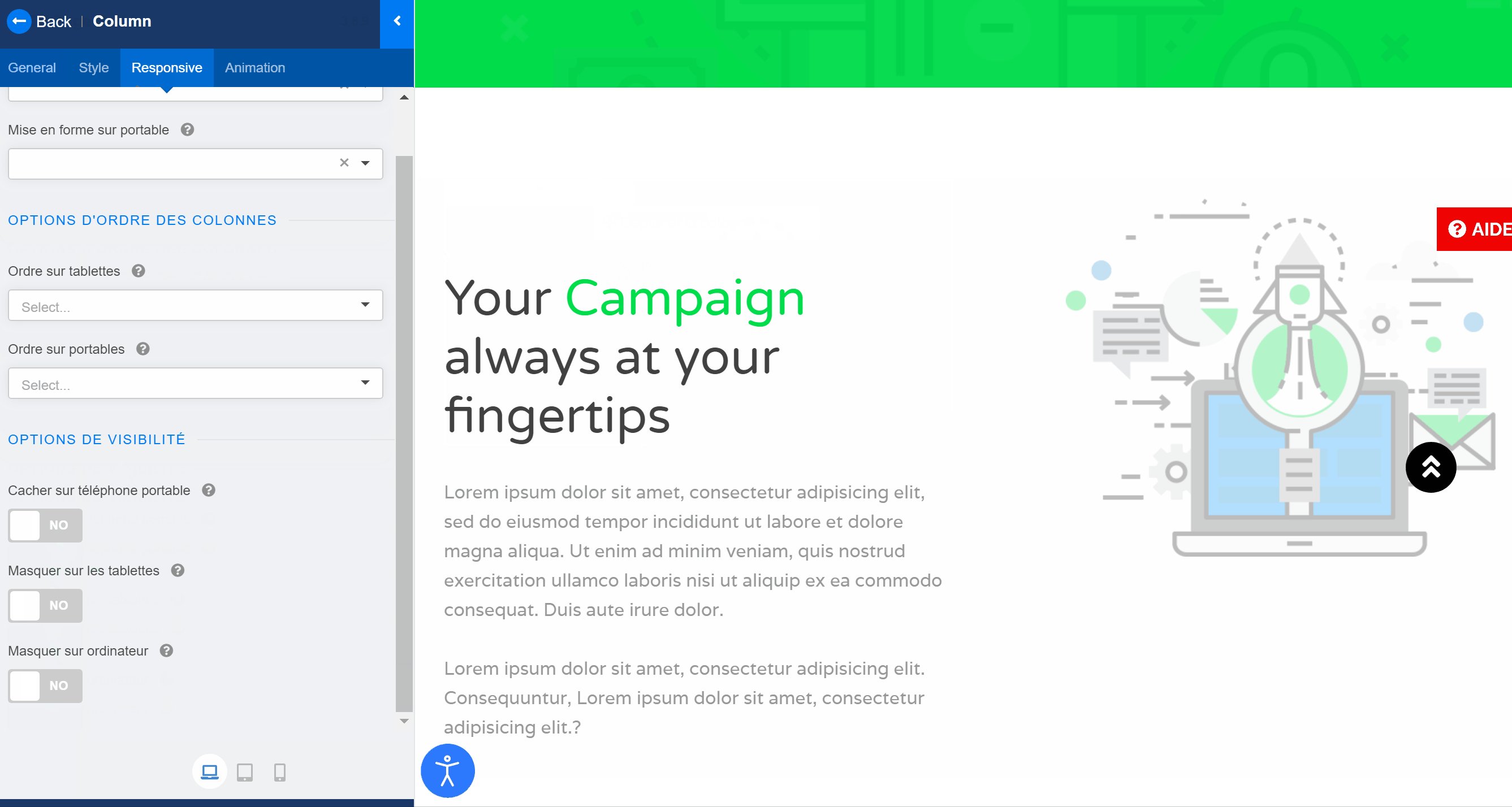
- Pour masquer une colonne selon le mode ordinateur, tablette ou mobile :
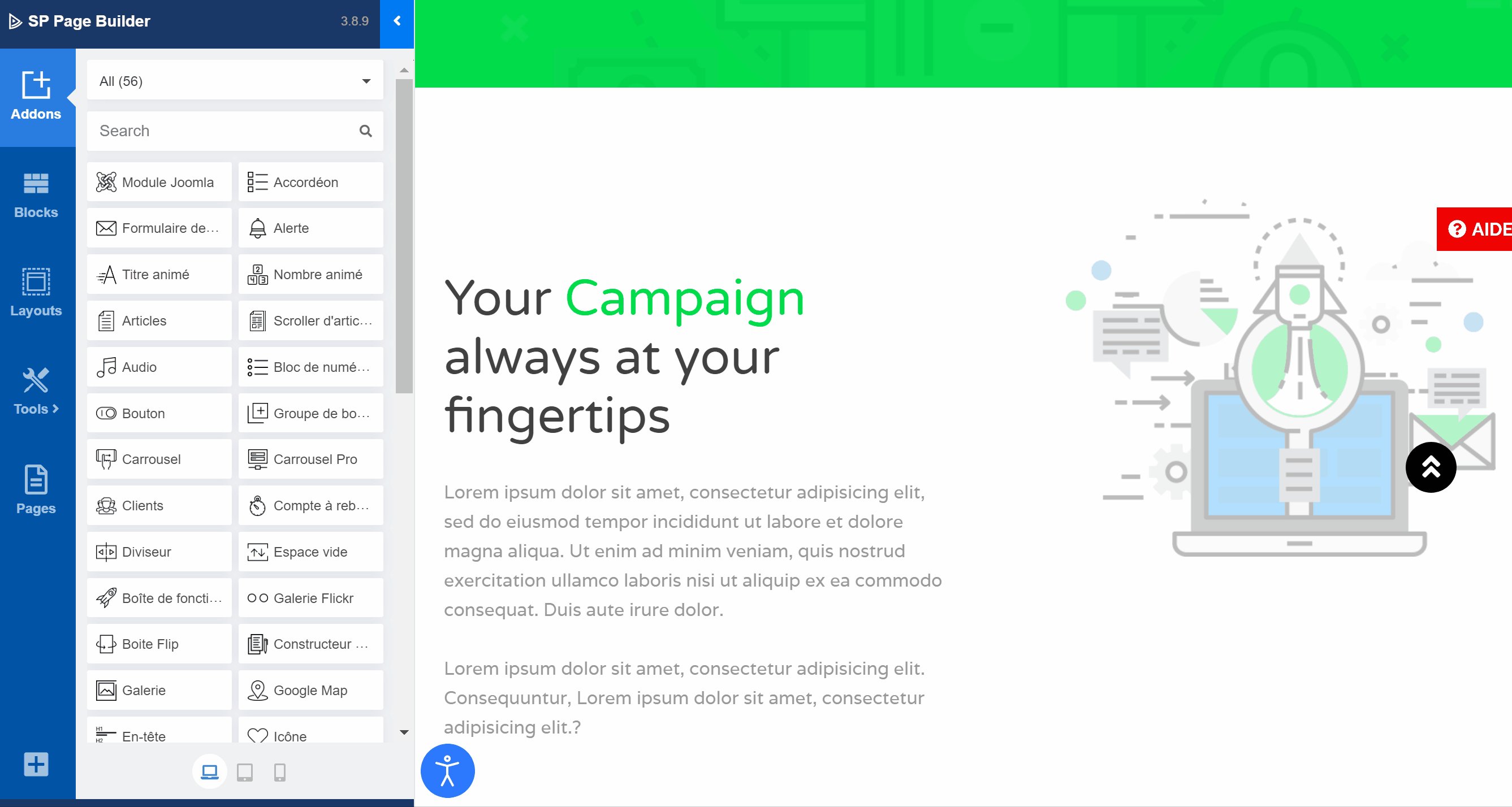
Les modules (Addons)
- Pour masquer un module selon le mode ordinateur, tablette ou mobile :
4. Modifier la mise en forme et l'ordre d'affichage selon le mode ordinateur, tablette ou téléphone.
- Pour les colonnes uniquement et les éléments qui s'y trouvent, vous pouvez régler encore plus finement 2 paramètres :
- La mise en forme sur tablettes et téléphones.
- L'ordre d'affichage sur tablettes et téléphones.
- Ces réglages sont très pratiques, car les modules (textes, images,...) étant positionnés dans les colonnes, cela permet d'ajuster au mieux leur affichage.
- Ainsi, il est par exemple possible de faire des combinaisons comme celle-ci : sur ordinateur, avoir une ligne contenant 2 colonnes de largeur identique, mais sur tablette la colonne de gauche occuperait 1/3 de la largeur et la colonne de droite 2/3 de la largeur, alors que sur téléphone les colonnes seraient de largeur identique. Et il serait possible de préciser que, par exemple, sur tablette uniquement, la colonne de gauche s'affiche avant la colonne de droite ou vice-versa.
- Ce genre de combinaison peut être utile surtout en mode tablette ou téléphone afin d'afficher une image avant ou après du texte, selon la mise en page souhaitée.
- Dans l'exemple ci-dessous la configuration est la suivante :
- Une ligne.
- Cette ligne contient 2 colonnes de tailles équivalentes.
- Chaque colonne contient un module composé d'une image, un titre et un texte.
- Objectif : sur tablette et téléphone, modifier la mise en page des colonnes (leur largeur) et leur ordre d'affichage.
Réglage de la mise en forme des colonnes
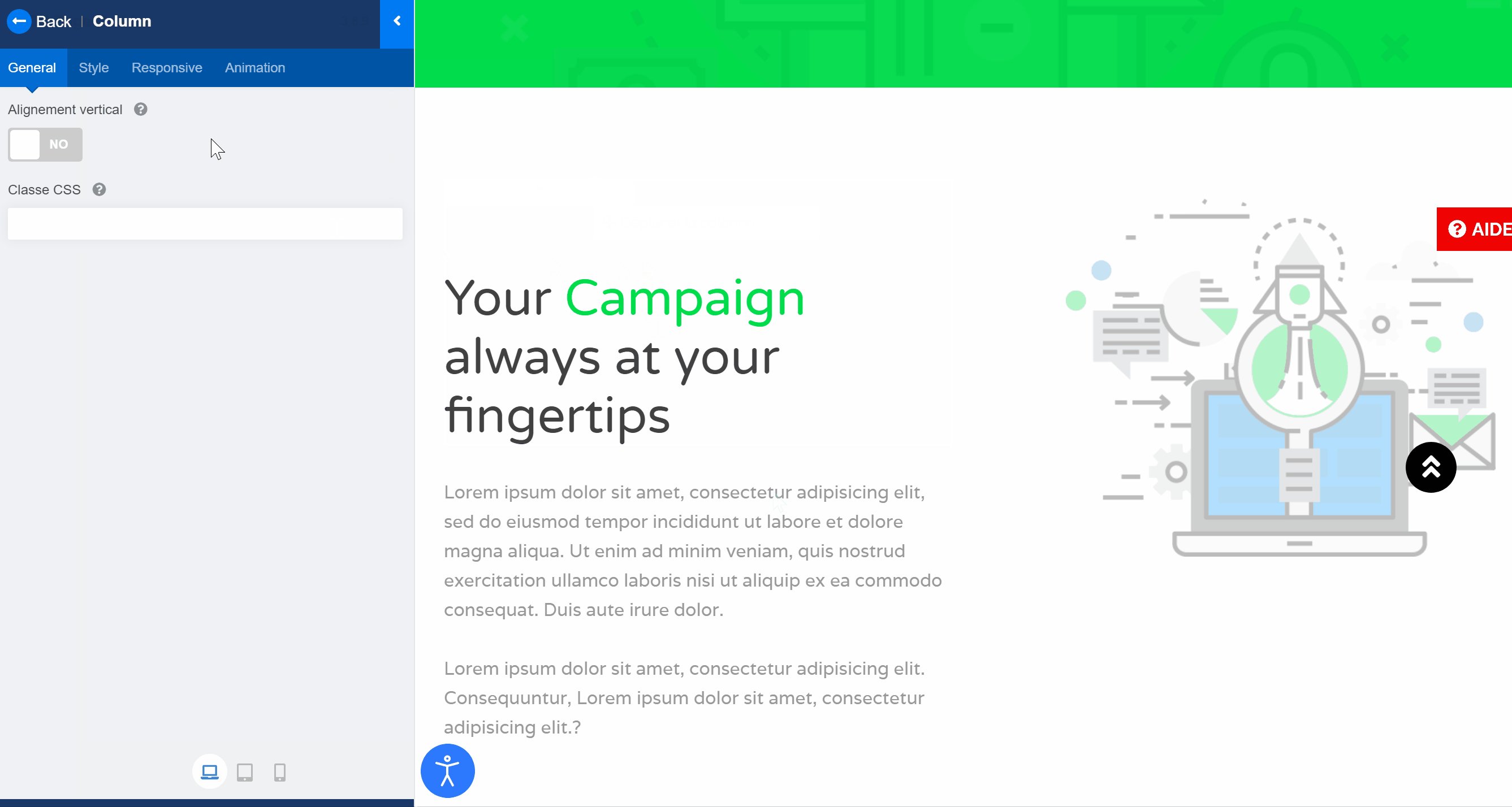
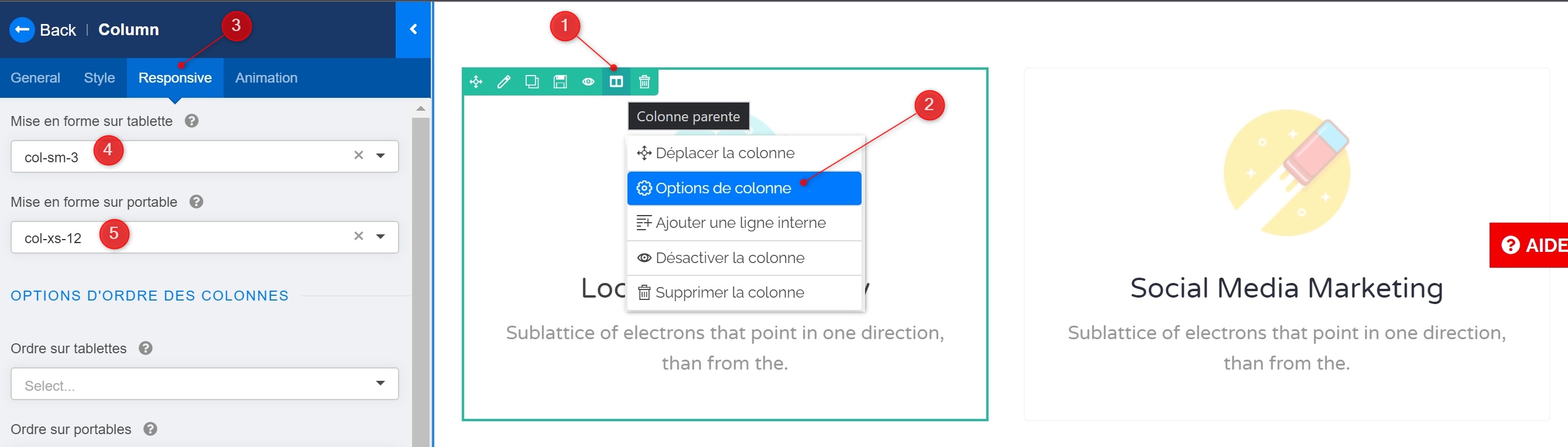
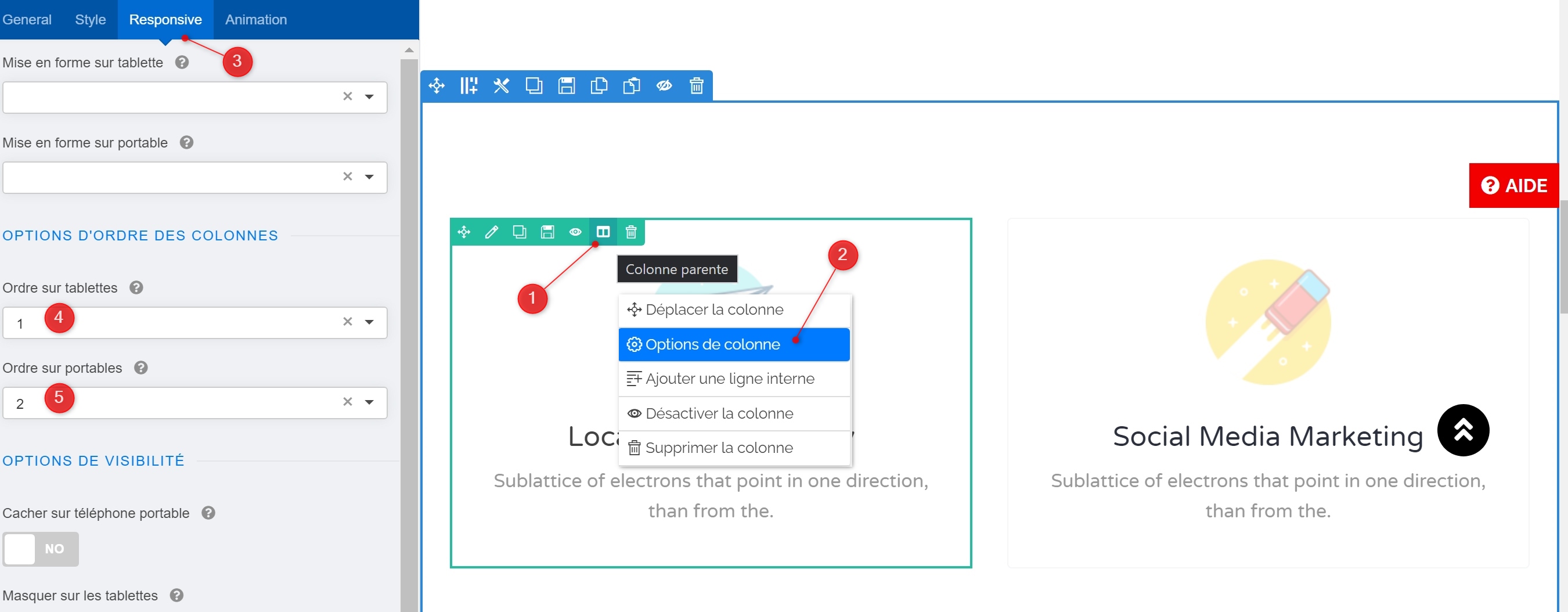
- Dans la partie droite de l'écran, passez la souris sur le premier module de la première colonne (gauche) dont vous souhaitez régler la mise en page, puis allez dans les options de la colonne (1) -> (2).
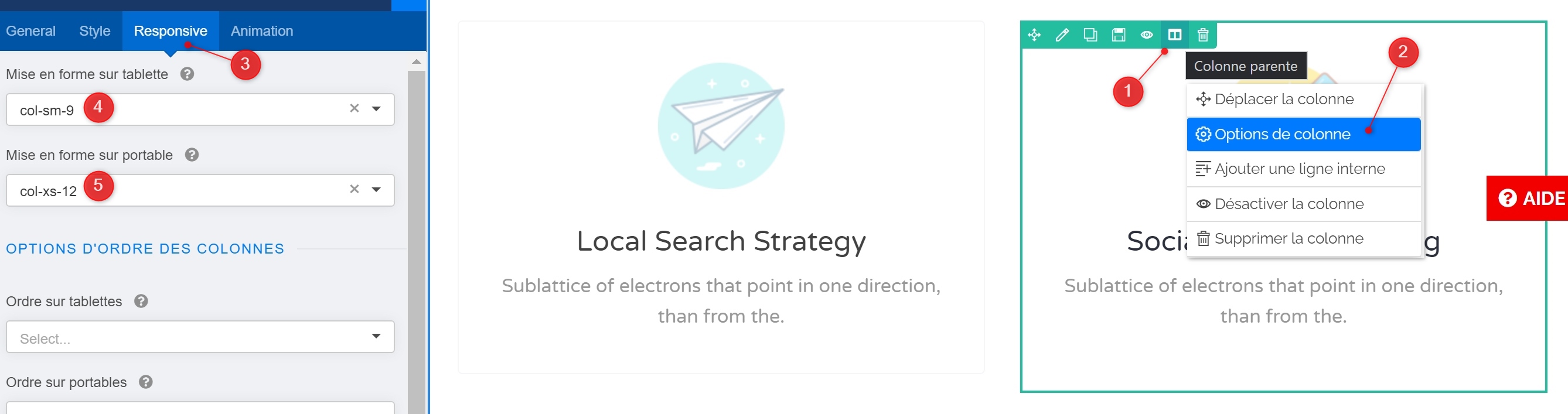
- Dans la colonne de gauche, cliquez sur l'onglet Responsive (3), puis en dessous, ajustez les paramètres Mise en forme sur tablette (4) et Mise en forme sur portable (5).
- Voici les valeurs disponibles :
- Pour tablette : col-sm-1 ; col-sm-2 ; col-sm-3 ; col-sm-4 ; col-sm-5 ; col-sm-6 ; col-sm-7 ; col-sm-8 ; col-sm-9 ; col-sm-10 ; col-sm-11 ; col-sm-12
- Pour téléphone : col-xs-1 ; col-xs-2 ; col-xs-3 ; col-xs-4 ; col-xs-5 ; col-xs-6 ; col-xs-7 ; col-xs-8 ; col-xs-9 ; col-xs-10 ; col-xs-11 ; col-xs-12
- Pour chaque paramètre Mise en forme sur tablette (4) et Mise en forme sur portable (5) vous devez sélectionner la valeur appropriée en fonction de la taille que vous souhaitez donner à la colonne.
- Pour chaque paramètre Tablette et Mobile, la somme des valeurs de l'ensembler des colonnes ne doit pas dépasser 12 : cliquez ici pour consulter le tutoriel sur comment bien organiser la structure de la page.
- Exemple avec la configuration ci-dessous qui comporte 2 colonnes dont la largeur est identique.
- On constate que pour la colonne de gauche :
- La valeur du champ Mise en forme sur tablette (4) est col-sm3 : cela signifie que que la colonne occupera une partie de la largeur de la page (environ un tiers).
- La valeur du champ Mise en forme sur portable (5) est col-xs-12 : cela signifie que que la colonne occupera l'intégralité de la largeur de la page.
- On constate que pour la colonne de droite :
- La valeur du champ Mise en forme sur tablette (4) est col-sm9 : cela signifie que que la colonne occupera une partie de la largeur de la page (environ les deux tiers).
- La valeur du champ Mise en forme sur portable (5) est col-xs-12 : cela signifie que que la colonne occupera l'intégralité de la largeur de la page.
- Répétez la même opération sur le deuxième module de la deuxième colonne (droite) dont vous souhaitez régler la mise en page.
- IMPORTANT :
- Dans cet exemple il y a seulement 2 colonnes, mais si votre ligne comprend plus de colonnes (3, 4 ,5, ...), il faudra ajuster ces réglages pour chaque colonne.
- Attention donc à bien adapter les valeurs en fonction du nombre de colonnes : cliquez ici pour consulter le tutoriel sur comment bien organiser la structure de la page.
Réglage de l'ordre d'affichage des colonnes
- Dans la partie droite de l'écran, passez la souris sur le premier module de la première colonne (gauche) dont vous souhaitez régler la mise en page, puis allez dans les options de la colonne (1) -> (2).
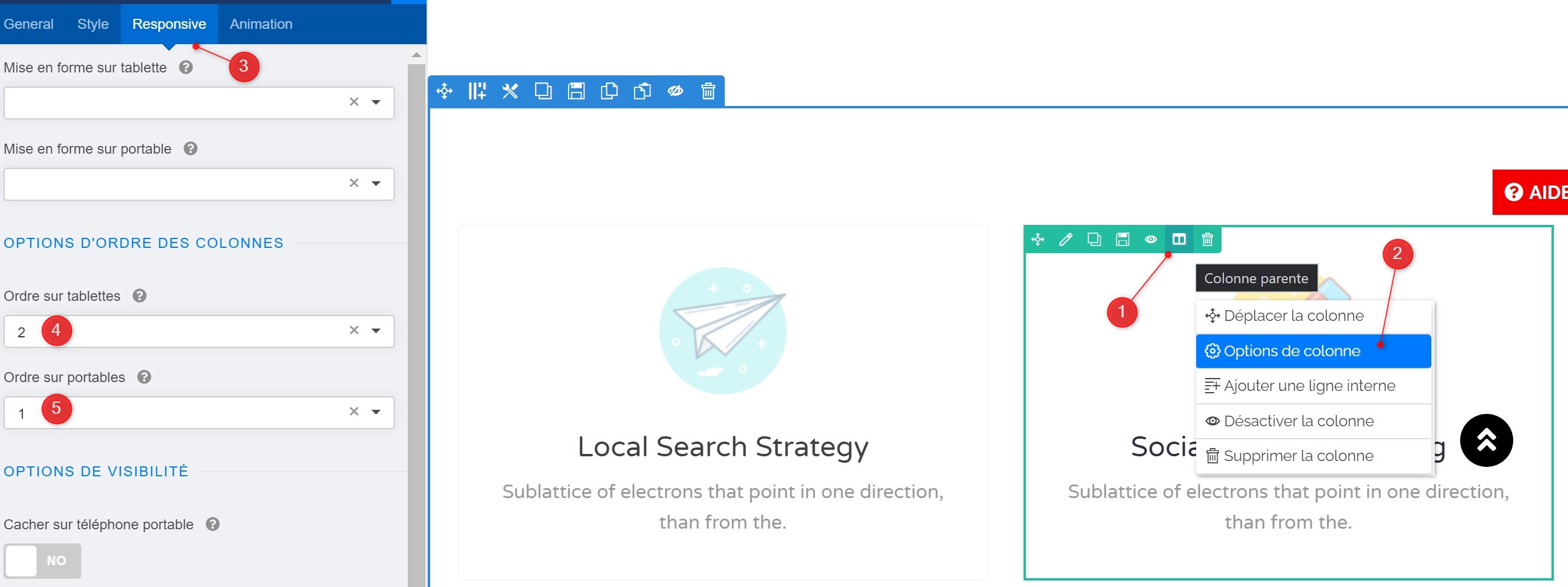
- Dans la colonne de gauche, cliquez sur l'onglet Responsive (3), puis en dessous, ajustez les paramètres Ordre sur tablette (4) et Ordre sur portable (5).
- Pour chaque paramètre vous pouvez sélectionner une valeur de 1 à 12.
- Cela vous permet de définir si la colonne de gauche doit s'afficher avant la colonne de droite sur Tablette et Mobile.
- Par exemple, si vous souhaitez que sur Tablette la colonne de gauche s'affiche en premier et la colonne de droite en deuxième, il faut sélectionner les valeurs comme dans l'exemple ci-dessous (4).
- Si vous souhaitez que sur Portable la colonne de gauche s'affiche en deuxième et la colonne de droite en premier, il faut sélectionner les valeurs comme dans l'exemple ci-dessous (5).
- Répétez la même opération pour chaque colonne afin d'ajuster les réglagles.